ホーム>資料>パソコン
ネットワークソフトのプチ情報
| 前の記事 | 次の記事 |
"ソースの表示"メニューって何?
IEで見ているWEBページの「ソース」って見たことはありますか?
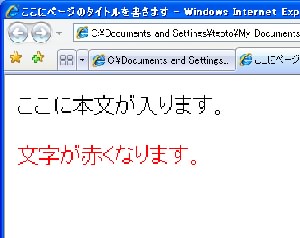
WEBサイトの「ソース」とは、WEBページの本体です。やったことがない人は、WEBページの画面上で右クリックをして、でてきたメニューのうち、「ソースの表示」をクリックしてみて下さい。おそらく「メモ帳」が立ち上がって、暗号のようなアルファベットが並んだ文章が表示されていることでしょう。これがWEBページの正体です。例えば下記のような簡単なWEBページの場合は…

次のような感じですね。
<html>
<head>
<title>ここにページのタイトルを書きます</title>
</head>
<body>
<p>ここに本文が入ります。</p>
<p><font color="red">文字が赤くなります。</font></p>
</body>
</html>
WEBページには、図が貼ってあったり色が付けてあったりしますが、その実体はHTMLという言語で書かれたテキストファイルです。WEBページを作るときは、このHTMLという言語を多少なりとも知っておくほうがよいでしょう。基本は次のようです。
<title>や</title>を「タグ」と呼びます。この2つのタグで囲まれた部分がそれぞれいろんな意味を持ちます。例えば
・<html>〜</html>=HTML言語で書かれたWEBページの開始と終了
・<head>〜</head>=ページのタイトルなど、WEBページの諸情報
・<title>〜</title>=ページのタイトル
・<body>〜</body>=本文
・<p>〜</p>=文字
・<font color="red">〜</font>=文字飾り(この場合は色を赤く)
などなど… 他にも多数あります。
HTMLを勉強するには本を買ってくるのもよいですが、実際のWEBページのソースを見て真似をするのも手です。そこでIEの「ソースを表示」機能が役に立ちます。しかし「メモ帳」ではWEBページのソースを読みづらいことも多々あります。ここでは「メモ帳」ではなく、任意のエディターソフトでWEBページのソースを読めるようにする方法をご紹介します。
1)レジストリ・エディタ“regedit”を起動します。
2)HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Internet Explorerを選択します。
3)「View Source Editor」キーを作成して、さらにその下に「Editor Name」というキーを
作成します。
(キーの作成は、マウスの右クリック・メニューから操作可能)
4)「HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Internet Explorer\View Source Editor\Editor Name」
というキーが作成されます。このキーを選択します。
5)右側のペインに表示される「既定」の文字列データをダブルクリックします。
6)[文字列の編集]ダイアログの[値のデータ]部分に、指定したいエディタ・プログラム
をフル・パスで指定します。
これでオッケーです。HTMLタグだけ色を付けて表示してくれるエディターもあるので(例:TeraPad)、HTMLの勉強に役立つと思います。一度試してみて下さい。
注:regeditを用いると、変更したり削除してはいけない設定も簡単に変更可能なので、Windowsが立ち上がらなくなる可能性があります。また操作のやり直しは利かず削除したものも復活できないので、操作には細心の注意が必要です。自信のない方はやめたほうがよいでしょう。
| 前の記事 | 次の記事 |